
How to Embed a Virtual Tour on Your Website
Want to know How to Embed a Virtual Tour on Your Website? Embedding a Matterport virtual tour on your site is a powerful tool to engage visitors, showcase your space, and boost your online presence. This guide offers step-by-step instructions for seamless integration of your 3D showcase.
Obtaining the Embed Code
The first step is to obtain the embed code for your Matterport tour. This code is a snippet of HTML that tells your website how to display the tour.
Steps to Get the Embed Code:
- Log in to Matterport: Access your Matterport account and navigate to the space you want to embed.
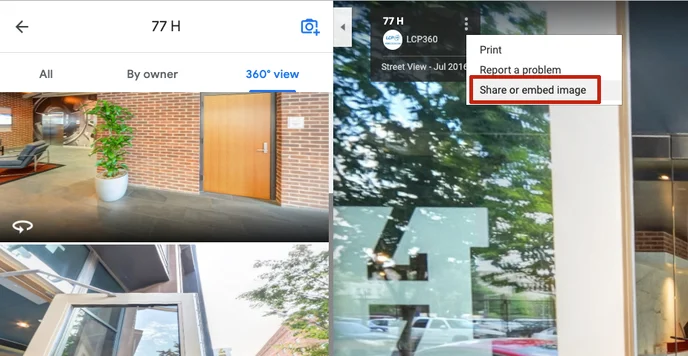
- Share and Embed: Click on the “Share” button, usually located near the top right corner of the screen.
- Copy Embed Code: In the “Embed” tab, you’ll find the embed code for your tour. Copy this code to your clipboard.
Embedding the Tour on Your Website
Once you have the embed code, you can embed the tour on your website using the following methods:
Using an iframe
The most common method is to use an iframe element in your website’s HTML code.
- Edit Your Website Code: Access the HTML code of the page where you want to embed the tour.
- Paste the Embed Code: Paste the copied embed code into the desired location within the HTML code.
- Save and Preview: Save the changes to your website code and preview the page to see the embedded Matterport tour.
Using a Content Management System (CMS)
If you’re using a CMS like WordPress, Wix, or Squarespace, the process may be even simpler.
- Add an Embed Block: Most CMS platforms have dedicated embed blocks or widgets.
- Paste the Embed Code: Paste the embed code into the embed block.
- Publish and View: Publish or update the page to see the embedded Matterport tour.
Customizing the Embedded Tour
Matterport provides options to customize the appearance and functionality of your embedded tour.
Customization Options:
- Size and Dimensions: Adjust the width and height of the embedded tour to fit your website layout.
- Autoplay: Choose whether the tour should start playing automatically when the page loads.
- Navigation Mode: Select the default navigation mode (e.g., Dollhouse View, Inside View).
- Branding: Some Matterport plans allow you to add your branding elements to the tour.
Best Practices for Embedding Matterport Tours
- Responsive Design: Ensure the embedded tour is responsive and adapts to different screen sizes.
- Page Speed: Optimize the tour’s loading speed to avoid impacting your website’s performance.
- Placement: Choose a prominent location on your website to showcase the tour.
- Call to Action: Include a clear call to action, such as “Book a Viewing” or “Contact Us,” to encourage engagement.
360thru: Your Matterport Embedding Experts
If you need assistance embedding your Matterport tour or want to explore advanced customization options, 360thru can help. Our team has the expertise to seamlessly integrate your virtual tour into your website and optimize it for maximum impact. Contact us today to learn more.